相信经常使用谷歌产品的都经常会受到来自浏览器的通知,如邮件或者关注的youtube更新等。
桌面通知功能能够让浏览器即使是最小化的状态,也能将消息通知给用户。
这种通知,用户可以自己选择是否接受该网站的通知,并且整体UI风格统一,个人认为非常适合资讯类和视频类网站。
不得不说,浏览器的生态越来越完美了,这对前端来说是非常有利的。电脑端较为常用的浏览器几乎都支持了, 比较可惜的是手机端几乎没有支持这个特性的。
下面我们开始吧!
判断权限
打开之前判断自己有没有权限,注意要对不支持的浏览器做好兼容性处理。
//对没有提供接口的浏览器处理
try{
if(Notification.permission === 'granted'){
//已授权
}else if(Notification.permission === 'denied'){
//拒绝
}else{
//未询问
}
}
catch(e){
//该浏览器不支持
}请求权限
咱不是流氓软件,凡是会打扰到用户的,都得用户同意才行是不是。
别担心,相同的域名只需要获取一次权限就可以一直使用。
//获取通知权限的方法,结果通过promise返回
//granted同意;denied拒绝
Notification.requestPermission().then(function(permission) {
if(permission === 'granted'){
console.log('用户允许通知');
}else if(permission === 'denied'){
console.log('用户拒绝通知');
}
init();
});发送通知
如果用户授权,就可以调用通知的方法了。
记得,如果设置requireInteraction为true要记得关闭哈!
var n = new Notification('通知来啦',{
body: '这是一个通知', //通知的文字内容
tag: 'a', //通知的分类,同一tag的内容同一时间只会显示一个窗口
icon: 'iconUrl', //通知的图标
requireInteraction: true //通知保持有效不自动关闭,默认为false
})
//设置了requireInteraction需要自己配置关闭通知
setTimeout(function() {
n.close();
}, 10000);如
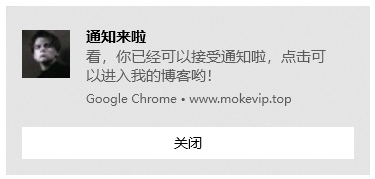
var n = new Notification('通知来啦',{
body: '看,你已经可以接受通知啦,点击可以进入我的博客哟!',
tag: 'a',
icon: 'http://secure.gravatar.com/avatar/14c889100dc44646b7da2344e2a2a375?s=32&d=mm&r=g',
requireInteraction: true
})
setTimeout(function() {
n.close();
}, 10000);效果如下:

点击跳转url
细心的小伙伴们可能发现了,我在通知中写了点击可以进入我的博客哟。
别急,我们这就来实现!
//如果用户点击通知,为他跳转网页并关闭通知窗口
n.onclick = function(){
window.open("http://blog.mokevip.top", '_blank'); // 打开网址
n.close(); // 并且关闭通知
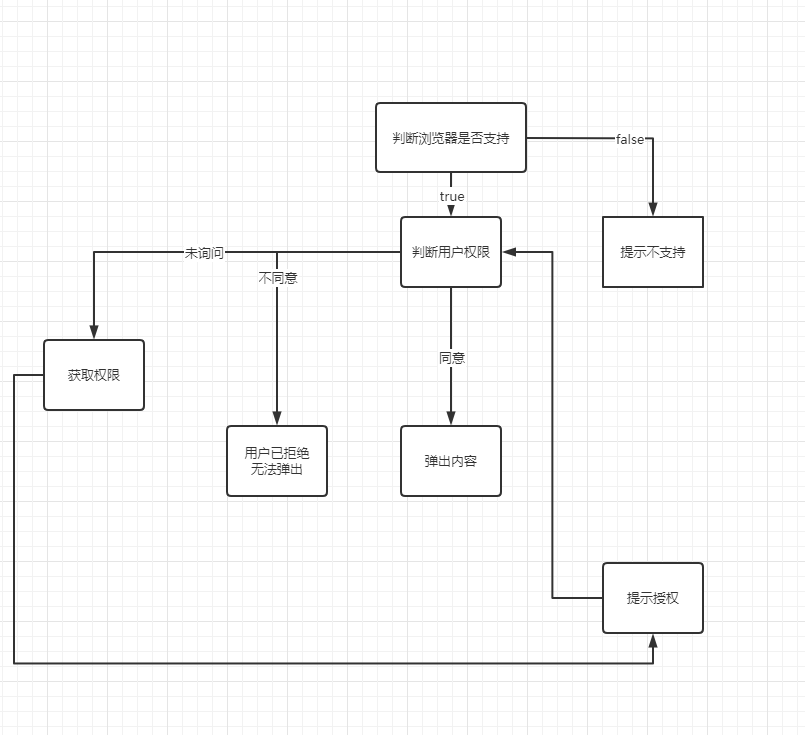
}总结
大致流程如下:

示例:http://www.mokevip.top/message.html
官方文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Notification
简约demo代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>js浏览器通知示例</title>
</head>
<body>
<h1 id="msg">您将会收到一条通知</h1>
<script>
init();
//获取用户通知权限
function getPower(){
//获取通知权限的方法,结果通过promise返回
Notification.requestPermission().then(function(permission) {
if(permission === 'granted'){
console.log('用户允许通知');
}else if(permission === 'denied'){
console.log('用户拒绝通知');
}
init();
});
}
//初始化,判断用户权限
function init(){
//对没有提供接口的浏览器处理
try{
if(Notification.permission === 'granted'){
document.getElementById("msg").innerHTML="您将会收到一条通知"
//通过创建实例完成通知,保存实例可以进行下一步操作
var n = new Notification('通知来啦',{
body: '看,你已经可以接受通知啦,点击可以进入我的博客哟!', //通知的文字内容
tag: 'a', //通知的分类,同一tag的内容同一时间只会显示一个窗口
icon: 'http://secure.gravatar.com/avatar/14c889100dc44646b7da2344e2a2a375?s=32&d=mm&r=g', //通知的图标
requireInteraction: true //通知保持有效不自动关闭,默认为false
})
//10秒后关闭通知
setTimeout(function() {
n.close();
}, 10000);
//如果用户点击通知,为他跳转网页并关闭通知窗口
n.onclick = function(){
window.open("http://blog.mokevip.top", '_blank'); // 打开网址
n.close(); // 并且关闭通知
}
}else if(Notification.permission === 'denied'){
document.getElementById("msg").innerHTML="您已拒绝通知权限"
}else{
document.getElementById("msg").innerHTML="同意权限你就可以接收到通知啦!"
getPower()
}
}
catch(e){
document.getElementById("msg").innerHTML="该浏览器不支持通知信息"
}
}
</script>
</body>
</html>文章就到这里啦,如果你喜欢,欢迎留言支持!
?