关于JSDOC
什么是JSDOC
JSDoc是一个根据javascript文件中注释信息,生成JavaScript应用程序或库、模块的API文档 的工具。你可以使用他记录如:命名空间,类,方法,方法参数等。类似JavaDoc和PHPDoc。现在很多编辑器或IDE中还可以通过JSDoc直接或使用插件生成智能提示。从而使开发者很容易了解整个类和其中的属性和方法,并且快速知道如何使用,从而提高开发效率,降低维护成本。
JSDOC格式
JS简单格式如下,我们可以通过注释清晰地看到入参、出参格式以及函数作用。
/**
* 两个数字相加
* @param {number} num1 数字1
* @param {number} num2 数字2
* @returns {number}
*/
function add(num1,num2){
return num1+num2
}简单的一些写法列举
// 简单函数注释
/**
* 这里是描述
* @param {数据类型} 参数名 描述
* @returns {返回数据类型} 返回数据描述
*/
// 回调函数 @callback
/**
* 定义一个回调函数
* @callback 回调函数类型名称
* @param {数据类型} 参数名 描述
* @returns {返回数据类型} 返回数据描述
*/
/**
* 使用回调函数
* @param {回调函数类型名称} 回调函数入参名 描述
* @returns {返回数据类型} 返回数据描述
*/
// 构造函数 @constructor
/**
* 这是一个构造函数
* @example
* example
* 定义示例代码 如 var animal = new Animal('恐龙',1000)
* @constructor
*/
// 继承一个类
/**
* @extends {Animal}
*/
// 变量注释
/**
* @type {变量类型}
*/
let a = ''
// {} 参数的不同表示
/**
* @param {number} para 数字类型
* @param {?number} para 数字类型或者为null
* @param {!number} para 不是数字类型
* @param {number|string} para 数字类型或者字符串类型
* @param {Array<Number>} para 数字数组类型
* @param {Number[]} para 数字数组类型
* @param {{key1:number,key2:string}} para 定义一个入参对象
*/ JSDOC的其他写法以及文档生成
详细可以看官方文档,这里仅使用到常用的一些注释风格。
完整的JSDOC包含了命名空间,类,方法,方法参数,作者,待办事项等诸多描述信息用于生成文档,如果感兴趣可以自行参阅。
JSDOC代码提示
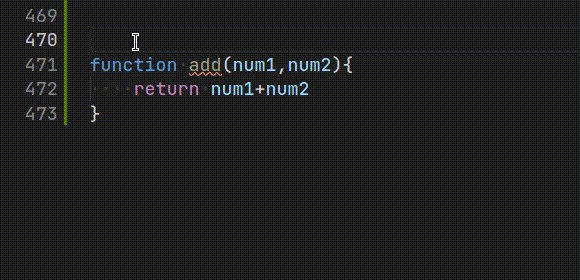
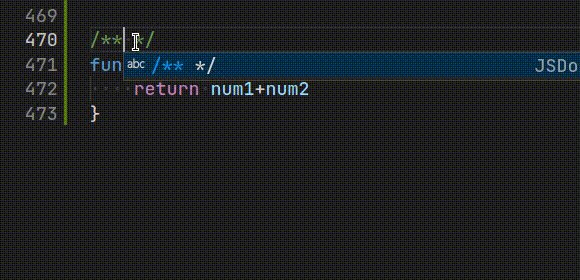
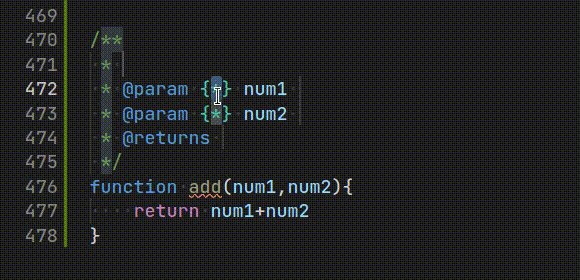
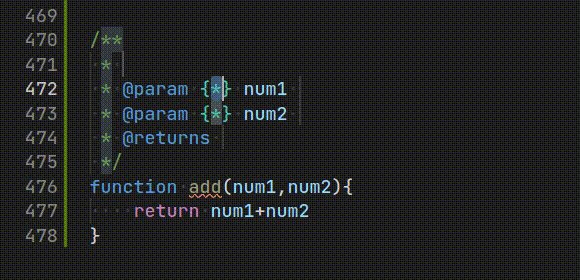
在支持JSDOC的编辑器中,我们可以输入“**”+TAB快速生成JSDOC风格注释(GIF中使用的是vscode)。

在调用到当前函数时会有明确的提示,当有确定多个选项内容时,编辑器也支持选项提示。
