一直有git需求,之前折腾过gitlab,但是gitlab非常占用内存,常年占用我nas的4G左右内存。家里的nas并没有特别突出的配置,只安装了8G的内存,放了一个Gitlab明显有些内存吃紧了。
gitlab相对于个人用户来说,功能虽多,但是又显得有些过于臃肿了,对于个人开发者来说,很多功能都是用不上的。
那么有没有一个轻量化的git储存方案呢?答案是有的,那就是我们今天的主题gitea。
- Gitea 拥有很低的系统需求,即使Raspberry Pi也可运行。
- Gitea 可以运行在任何GO能够编译的平台:Windows, macOS, Linux, ARM 等等。
- 可以直接 从二进制安装。 或者使用 Docker, Vagrant, 和 安装包.
其实官方的中文文档已经非常详细,并且安装也非常简易,并不需要过多的操心。
但是有些配置还是有些折腾,在这里记录一下gitea的配置过程,希望可以帮助大家快速构建gitea以帮助我们管理git仓库。
gitea的功能特性
- 支持活动时间线
- 支持 SSH 以及 HTTP/HTTPS 协议
- 支持 SMTP、LDAP 和反向代理的用户认证
- 支持反向代理子路径
- 支持用户、组织和仓库管理系统
- 支持添加和删除仓库协作者
- 支持仓库和组织级别 Web 钩子(包括 Slack 集成)
- 支持仓库 Git 钩子和部署密钥
- 支持仓库工单(Issue)、合并请求(Pull Request)以及 Wiki
- 支持迁移和镜像仓库以及它的 Wiki
- 支持在线编辑仓库文件和 Wiki
- 支持自定义源的 Gravatar 和 Federated Avatar
- 支持邮件服务
- 支持后台管理面板
- 支持 MySQL、PostgreSQL、SQLite3, MSSQL 和 TiDB(实验性支持) 数据库
- 支持多语言本地化(21 种语言)
gitea的系统要求
- 最低的系统硬件要求为一个廉价的树莓派
- 如果用于团队项目,建议使用 2 核 CPU 及 1GB 内存
开始搭建
个人推荐使用docker运行,理由是安装省事方便,不影响宿主机。
新建gitea-dcoker.yml,利用docker-compose启动 :
version: "3"
services:
server:
container_name: gitea
image: gitea/gitea:latest
environment:
- USER_UID=1000
- USER_GID=1000
restart: always
volumes:
- /opt/gitea/data:/data
ports:
- "3000:10080"
- "22:10022"注意,这里将程序的主端口映射到了宿主机的10080端口,ssh端口映射到了宿主机的10022端口
启动服务:
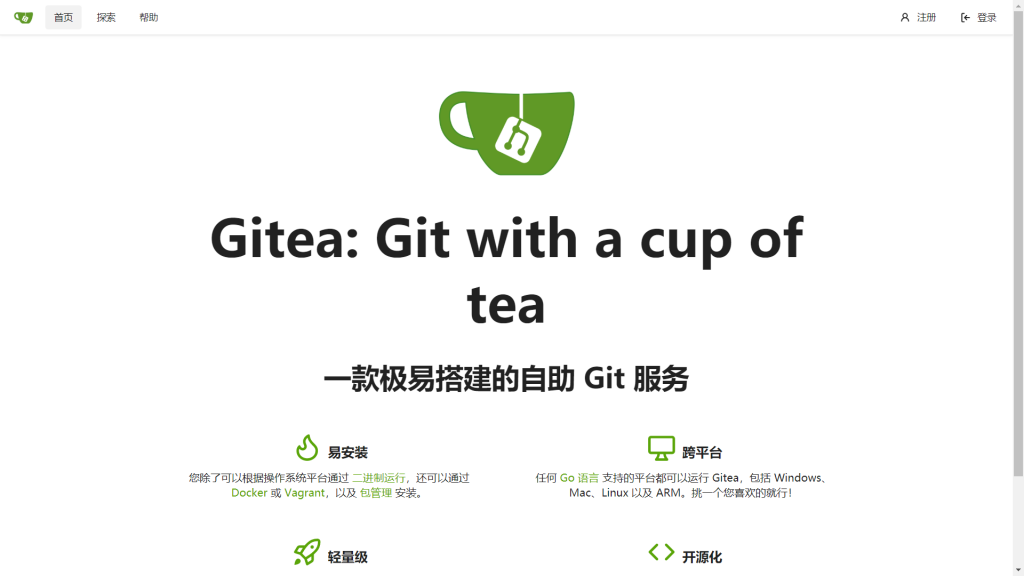
docker-compose -f gitea-docker.yml up -d打开可以看到页面:

点击登录,进入安装配置页面

注意,这里的数据库主机如果是使用的宿主机的IP地址需要填写为: 172.17.0.1

一般设置中Gitea的基本URL需要改为你的外部访问地址,主要用于git仓库的地址。

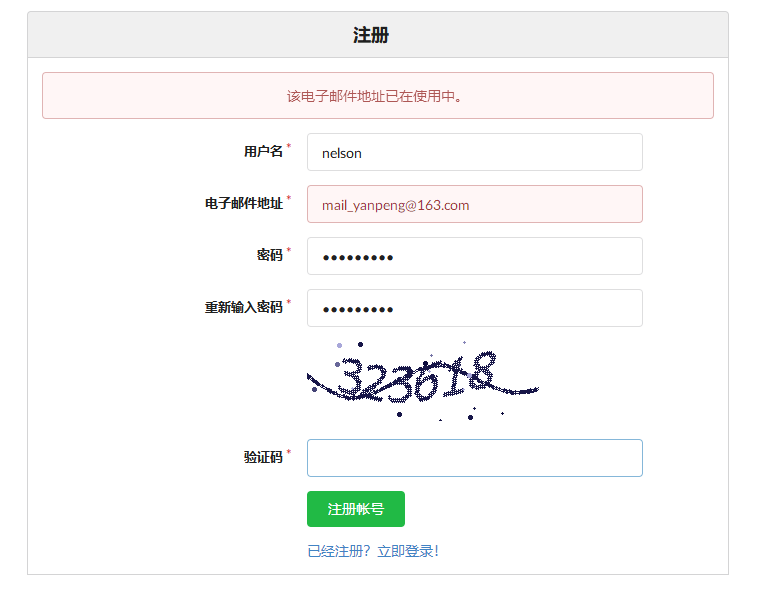
如果这里选择设置管理员账户的话,会新建一个管理员,如果这里没有新建,那么你第一个注册的用户就是管理员,因为admin保留,用户名不能使用admin。

验证码也是在配置里设置开启的。

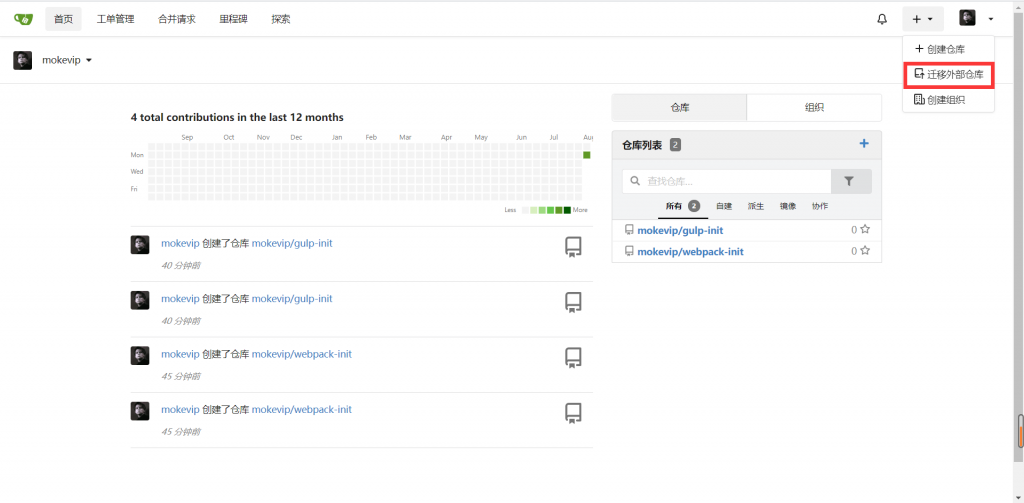
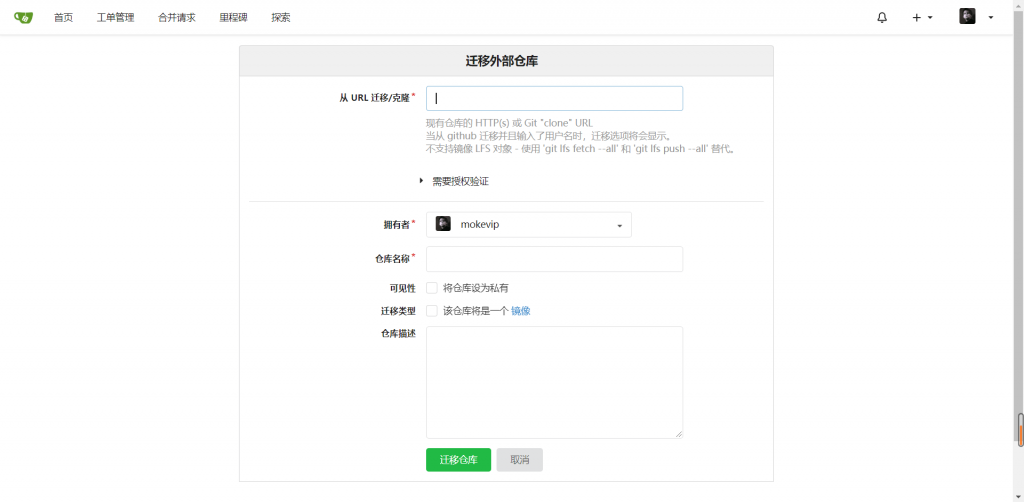
如果之前用的其他的仓库,这里可以直接把原来仓库的代码直接一键迁移过来。


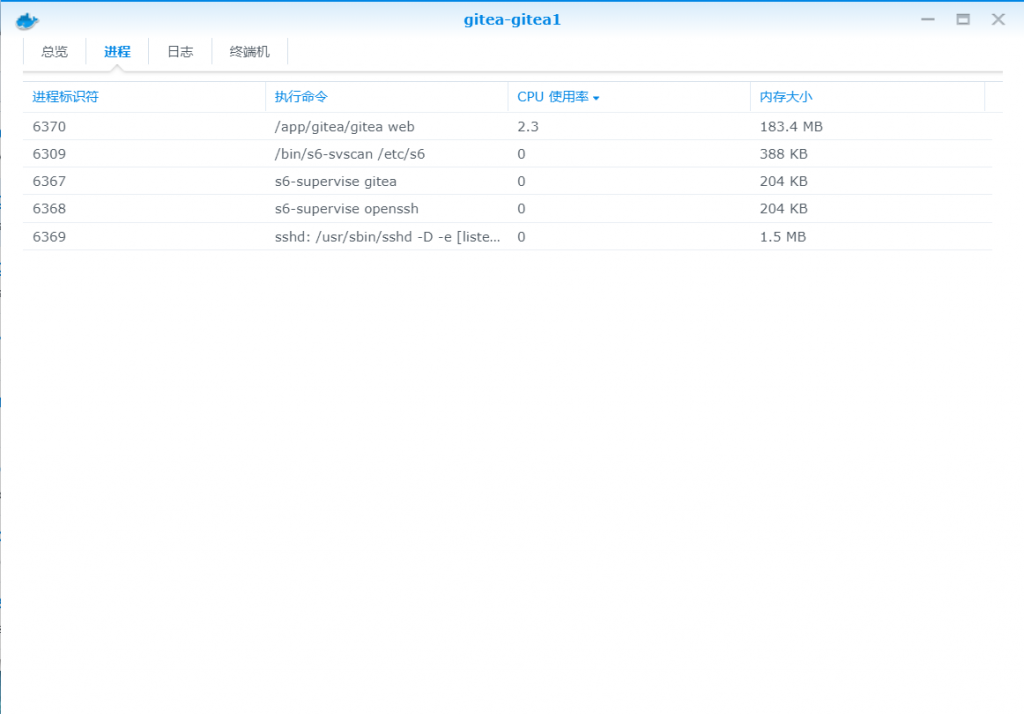
简单的就写到这里,用的时候发现,其对资源占用量的确极少,只有不到两百M,这里是群晖的面板统计:

这是最后的页面,是不是看起来很高大尚,因为是用GO写的,所以很省内存,运行速度也很快,整体UI风格也比较简洁,如果你是在内网的话,简直快的飞起。
如果你喜欢,记得收藏一下博客哦。有任何问题也可以联系我,一定尽力解答,邮箱:652831080@qq.com