一、前言
为什么学习Chrome插件开发?
增强浏览器功能,定制属于自己的浏览器,等等。
chrome插件提供了很多API,可以帮我们轻松做到:
- 首页控制
- 书签控制
- 窗口控制
- 自定义原生菜单
- 网络请求控制和监听
- 无跨域限制的网络请求
- 等等;
如何调试插件
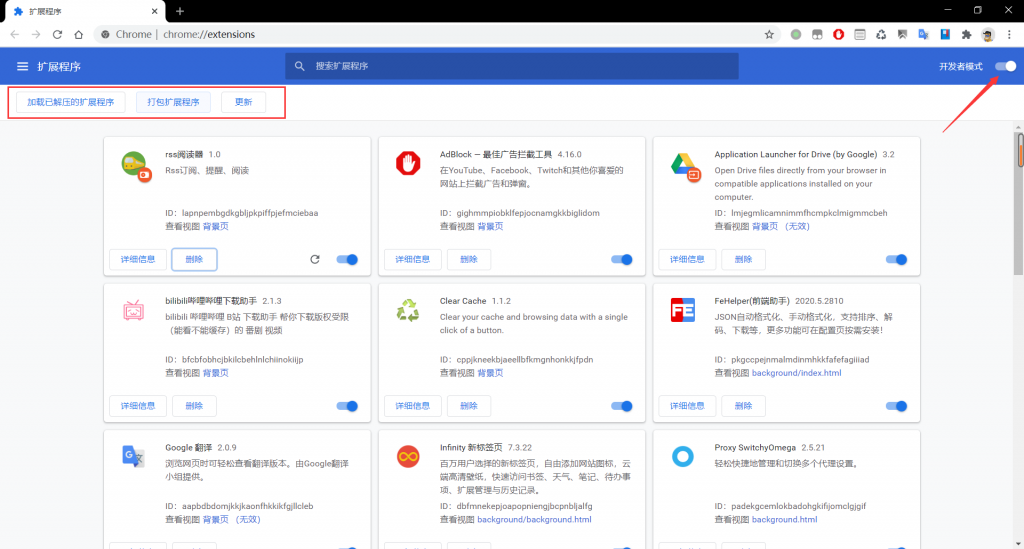
进入扩展程序页面,打开开发者模式后就可以以文件夹方式导入插件,否则只能安装.crx格式插件。
开发中,代码有任何形式改动,都必须要重新加载插件才会应用,只需要在插件管理页按下Ctrl+r即可刷新。

二、开发
1.manifest.json配置文件
这是一个Chrome插件最重要也是必不可少的文件,用来配置所有和插件相关的配置,必须放在根目录。其中,manifest_version、name、version3个是必不可少的,description和icons是推荐的。
以下包含了较全面的配置信息,上段为常用配置,下段不太常用,可以作为参考。完整配置可参考chrome开发文档(英文)
{
// 清单文件版本,必填,必为2
// manifest版本1从Chrome 18开始已被逐步弃用
"manifest_version": 2,
// 插件名称
"name": "My Extension",
// 插件版本号
"version": "versionString",
// 插件描述
"description": "A plain text description",
// 作者
"author": "mokevip",
// 插件图标
"icons": {
"16": "img/icon.png",
"48": "img/icon.png",
"128": "img/icon.png"
},
// 浏览器右上角图标设置,browser_action、page_action、app必须三选一
"browser_action": {
"default_icon": "img/icon.png",
// 图标悬停时的标题,可选
"default_title": "这是一个示例Chrome插件",
// 点击时悬浮显示的页面
"default_popup": "popup.html"
},
// 当某些特定页面打开才显示的图标
"page_action": {
"default_icon": "img/icon.png",
"default_title": "我是pageAction",
"default_popup": "popup.html"
},
// 插件常驻后台页面或者JS
"background": {
"page": "background.html"
"scripts": ["js/background.js"]
},
// 需要直接注入页面的JS
"content_scripts": [
{
//"matches": ["http://*/*", "https://*/*"],
// "<all_urls>" 表示匹配所有地址
"matches": ["<all_urls>"],
// 多个JS按顺序注入
"js": ["js/jquery-1.8.3.js", "js/content-script.js"],
// JS的注入可以随便一点,但是CSS的注意就要千万小心了,因为一不小心就可能影响全局样式
"css": ["css/custom.css"],
// 代码注入的时间,可选值: "document_start", "document_end", or "document_idle",最后一个表示页面空闲时,默认document_idle
"run_at": "document_start"
},
// 这里仅仅是为了演示content-script可以配置多个规则
{
"matches": ["*://*/*.png", "*://*/*.jpg", "*://*/*.gif", "*://*/*.bmp"],
"js": ["js/show-image-content-size.js"]
}
],
// chrome设置覆盖
"chrome_settings_overrides": {...},
// 覆盖浏览器默认的新标签页
"chrome_url_overrides": {
"newtab": "newtab.html"
},
// 插件主页,这个很重要,相当于是一个的免费广告位
"homepage_url": "http://path/to/homepage",
// 添加快捷键,触发插件操作,需要在后台页面监听事件
"commands": {
"toggle-feature-foo": {
"suggested_key": {
"default": "Ctrl+Shift+Y",
"mac": "Command+Shift+Y"
},
"description": "切换 foo 特性"
},
},
// 权限申请
"permissions":[
"contextMenus", // 右键菜单
"tabs", // 标签
"notifications", // 通知
"webRequest", // web请求
"webRequestBlocking",
"storage", // 插件本地存储
"http://*/*", // 可以通过executeScript或者insertCSS访问的网站
"https://*/*" // 可以通过executeScript或者insertCSS访问的网站
],
// 获取某个页面的权限
"content_capabilities": {
"matches": ["https://*.nyc.corp.google.com/*"],
"permissions": ["unlimitedStorage", "notifications"]
},
// devtools页面入口,注意只能指向一个HTML文件,不能是JS文件
"devtools_page": "devtools.html",
// 事件规则
"event_rules": [{...}],
// 属性声明哪些扩展程序、应用和网页可以通过 runtime.connect 和 runtime.sendMessage 连接到您的扩展程序。
"externally_connectable": {
"matches": ["*://*.example.com/*"]
},
// 隐身模式
"incognito": "spanning, split, or not_allowed",
//要求的chrome最低版本
"minimum_chrome_version": "versionString",
// 谷歌账户信息
"oauth2": ...,
// 是否支持离线使用
"offline_enabled": true,
"omnibox": {
"keyword": "aString"
},
// 运行时权限,非必须权限
"optional_permissions": ["tabs"],
// 配置设置页
"options_page": "options.html",
"options_ui": {
"chrome_style": true,
"page": "options.html"
},
// 安装的前置需求
"requirements": {...},
// 沙盒中运行
"sandbox": [...],
// 短名称,不配置使用默认名称
"short_name": "Short Name",
// 插件更新地址
"update_url": "http://path/to/updateInfo.xml"
}注意,此时我们已经可以从配置中得到了一个大体的框架,我们需要注意,五种不同的JS类型:
| injected script | 通过DOM操作注入到页面中的脚本,可以访问到当前页面的方法 |
| content-script | 通过manifest.json注入到页面中的脚本 ,无法访问当前页面的方法 |
| popup js | popup是点击browser_action或者page_action图标时打开的一个小窗口网页,焦点离开网页就立即关闭,一般用来做一些临时性的交互。  |
| background js | 常驻后台的页面,也可以理解为后台。 随着浏览器的打开而打开,随着浏览器的关闭而关闭,所以通常把需要一直运行的、启动就运行的、全局的代码放在background里面。 |
| devtools js | 调试页面 |
2.消息通信
有了manifest.json后,最基础的框架其实就可以出来了。我们可以在后台页面或者注入的JS中写一些简单的逻辑内容。但是,我们还需要注意到:我们在不同的地方放了不同的JS,那么他们之间如何互相通信呢?
需要知道的是,popup和background其实几乎可以视为一种东西,因为它们可访问的API都一样、通信机制一样、都可以跨域。
通信官网主页:https://developer.chrome.com/extensions/messaging
概览
“-” 表示无意义或不存在
| injected-script | content-script | popup-js | background-js | |
|---|---|---|---|---|
| injected-script | - | window.postMessage | - | - |
| content-script | window.postMessage | - | chrome.runtime.sendMessage chrome.runtime.connect | chrome.runtime.sendMessage chrome.runtime.connect |
| popup-js | - | chrome.tabs.sendMessage chrome.tabs.connect | - | chrome.extension. getBackgroundPage() |
| background-js | - | chrome.tabs.sendMessage chrome.tabs.connect | chrome.extension.getViews | - |
| devtools-js | chrome.devtools. inspectedWindow.eval | - | chrome.runtime.sendMessage | chrome.runtime.sendMessage |
通信详细介绍
popup和background
popup可以直接调用background中的JS方法,也可以直接访问background的DOM:
// background.js
function test()
{
alert('我是background!');
}
// popup.js
var bg = chrome.extension.getBackgroundPage();
bg.test(); // 访问bg的函数
alert(bg.document.body.innerHTML); // 访问bg的DOM 至于background访问popup如下(前提是popup已经打开):
var views = chrome.extension.getViews({type:'popup'});
if(views.length > 0) {
console.log(views[0].location.href);
}bg或popup主动向content-script.js发送消息
bg或popup发送:
function sendMessageToContentScript(message, callback)
{
chrome.tabs.query({active: true, currentWindow: true}, function(tabs)
{
chrome.tabs.sendMessage(tabs[0].id, message, function(response)
{
if(callback) callback(response);
});
});
}
sendMessageToContentScript({cmd:'test', value:'你好,我是popup!'}, function(response)
{
console.log('来自content的回复:'+response);
});content-script.js接收
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse)
{
// console.log(sender.tab ?"from a content script:" + sender.tab.url :"from the extension");
if(request.cmd == 'test') alert(request.value);
sendResponse('我收到了你的消息!');
});content-script主动发消息给后台
content-script.js:
chrome.runtime.sendMessage({greeting: '你好,我是content-script呀,我主动发消息给后台!'}, function(response) {
console.log('收到来自后台的回复:' + response);
});background.js 或者 popup.js:
// 监听来自content-script的消息
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse)
{
console.log('收到来自content-script的消息:');
console.log(request, sender, sendResponse);
sendResponse('我是后台,我已收到你的消息:' + JSON.stringify(request));
});注意事项:
- content_scripts向
popup主动发消息的前提是popup必须打开!否则需要利用background作中转; - 如果background和popup同时监听,那么它们都可以同时收到消息,但是只有一个可以sendResponse,一个先发送了,那么另外一个再发送就无效;
injected script和content-script
content-script和页面内的脚本(injected-script自然也属于页面内的脚本)之间唯一共享的东西就是页面的DOM元素,有2种方法可以实现二者通讯:
- 可以通过
window.postMessage和window.addEventListener来实现二者消息通讯; - 通过自定义DOM事件来实现;
第一种方法(推荐):
injected-script中:
window.postMessage({"test": '你好!'}, '*');content script中:
window.addEventListener("message", function(e)
{
console.log(e.data);
}, false);第二种方法:
injected-script中:
var customEvent = document.createEvent('Event');
customEvent.initEvent('myCustomEvent', true, true);
function fireCustomEvent(data) {
hiddenDiv = document.getElementById('myCustomEventDiv');
hiddenDiv.innerText = data
hiddenDiv.dispatchEvent(customEvent);
}
fireCustomEvent('你好,我是普通JS!');content-script.js中:
var hiddenDiv = document.getElementById('myCustomEventDiv');
if(!hiddenDiv) {
hiddenDiv = document.createElement('div');
hiddenDiv.style.display = 'none';
document.body.appendChild(hiddenDiv);
}
hiddenDiv.addEventListener('myCustomEvent', function() {
var eventData = document.getElementById('myCustomEventDiv').innerText;
console.log('收到自定义事件消息:' + eventData);
});长连接和短连接
其实上面已经涉及到了,这里再单独说明一下。Chrome插件中有2种通信方式,一个是短连接(chrome.tabs.sendMessage和chrome.runtime.sendMessage),一个是长连接(chrome.tabs.connect和chrome.runtime.connect)。
短连接的话就是挤牙膏一样,我发送一下,你收到了再回复一下,如果对方不回复,你只能重新发,而长连接类似WebSocket会一直建立连接,双方可以随时互发消息。
短连接上面已经有代码示例了,这里只讲一下长连接。
popup.js:
getCurrentTabId((tabId) => {
var port = chrome.tabs.connect(tabId, {name: 'test-connect'});
port.postMessage({question: '你是谁啊?'});
port.onMessage.addListener(function(msg) {
alert('收到消息:'+msg.answer);
if(msg.answer && msg.answer.startsWith('我是'))
{
port.postMessage({question: '哦,原来是你啊!'});
}
});
});content-script.js:
// 监听长连接
chrome.runtime.onConnect.addListener(function(port) {
console.log(port);
if(port.name == 'test-connect') {
port.onMessage.addListener(function(msg) {
console.log('收到长连接消息:', msg);
if(msg.question == '你是谁啊?') port.postMessage({answer: '我是你爸!'});
});
}
});3.常用API
我们现在已经可以在不同的页面注入js,还掌握了让它们之间互相通信的功能,但是能做的事情还是很少。那么,下面让我们掌握一些浏览器提供的API吧,它可以帮助我们真正的定制浏览器内容。我们还需要注意到:不同的JS类型所拥有的权限不同。
| JS种类 | 可访问的API | DOM访问情况 | JS访问情况 | 直接跨域 |
|---|---|---|---|---|
| injected script | 和普通JS无任何差别,不能访问任何扩展API | 可以访问 | 可以访问 | 不可以 |
| content script | 只能访问 extension、runtime等部分API | 可以访问 | 不可以 | 不可以 |
| popup js | 可访问绝大部分API,除了devtools系列 | 不可直接访问 | 不可以 | 可以 |
| background js | 可访问绝大部分API,除了devtools系列 | 不可直接访问 | 不可以 | 可以 |
| devtools js | 只能访问 devtools、extension、runtime等部分API | 可以 | 可以 | 不可以 |
桌面通知 notifications
Chrome提供了一个chrome.notificationsAPI以便插件推送桌面通知,暂未找到chrome.notifications和HTML5自带的Notification的显著区别及优势。
在后台JS中,无论是使用chrome.notifications还是Notification都不需要申请权限(HTML5方式需要申请权限),只需要在 manifest.json 中配置即可直接使用。
代码:
chrome.notifications.create("title", {
type: 'basic',
iconUrl: 'icon.png',
title: '这是标题',
message: '您刚才点击了自定义右键菜单!'
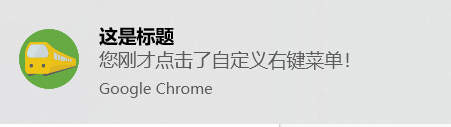
});效果:

当然,还有其他可选值,通知方式非常丰富
chrome.notifications.create("title", {
type: '类型 必选',
iconUrl: 'icon 可选',
title: '标题,必选',
message: '主体,必选',
contextMessage: '通知的备选内容',
buttons: [{//每个通知最多有两个按钮,对应了两个数组元素
title:'button标题',
iconUrl:'icon 可选'
}],
imageUrl: '通知图片的url',
priority: '优先级,有效范围[2,-2],默认为0',
eventTime: '通知的时间戳'
items: [{//通知的队列,每个元素代表一个通知
title: '',
message: ''
}],
progress: '当前进度,取值[0,100]',
isClickable: true //是否响应点击事件
});通知类型:
| basic | 默认模板 icon, title, message, expandedMessage位于两个button之上 |
| image | icon, title, message, expandedMessage, image位于两个button之上 |
| list | icon, title, message, items位于两个button之上 |
| progress | icon, title, message, progress位于两个button之上 |
清除通知:
chrome.notifications.clear(string notificationId, function(boolean wasCleared) {//清除后的回调})本地存储 storage
本地存储建议用chrome.storage而不是普通的localStorage,区别有好几点,个人认为最重要的2点区别是:
chrome.storage是针对插件全局的,即使你在background中保存的数据,在content-script也能获取到;chrome.storage.sync可以跟随当前登录用户自动同步,这台电脑修改的设置会自动同步到其它电脑,很方便,如果没有登录或者未联网则先保存到本地,等登录了再同步至网络;
需要声明storage权限,有chrome.storage.sync和chrome.storage.local2种方式可供选择,使用示例如下:
// 同步储存
chrome.storage.sync.set({key: 'value11'}, () => {
console.log('set successed!');
});
// 同步储存获取
chrome.storage.sync.get({color: 'red', age: 18}, function(items) {
console.log(items.color, items.age);
});
// 同步储存删除
chrome.storage.sync.remove('textValue', function() {
console.log('remove ');
});
// 同步储存清空
chrome.storage.local.clear(function() {
console.log('remove all ');
});
// 本地储存
chrome.storage.local.set({key: "value local"}, function() {
console.log('Value is set to ' + value);
});
// 本地储存获取
chrome.storage.local.get(['key'], function(result) {
console.log('Value currently is ' + result.key);
});
// 本地储存删除
chrome.storage.local.remove('textValue', function() {
console.log('remove ');
});
// 本地储存清空
chrome.storage.local.clear(function() {
console.log('remove all ');
});还可以监听储存更改
chrome.storage.onChanged.addListener(function(changes, namespace) {
for (var key in changes) {
var storageChange = changes[key];
console.log('Storage key "%s" in namespace "%s" changed. ' +
'Old value was "%s", new value is "%s".',
key,
namespace,
storageChange.oldValue,
storageChange.newValue);
}
});右键菜单
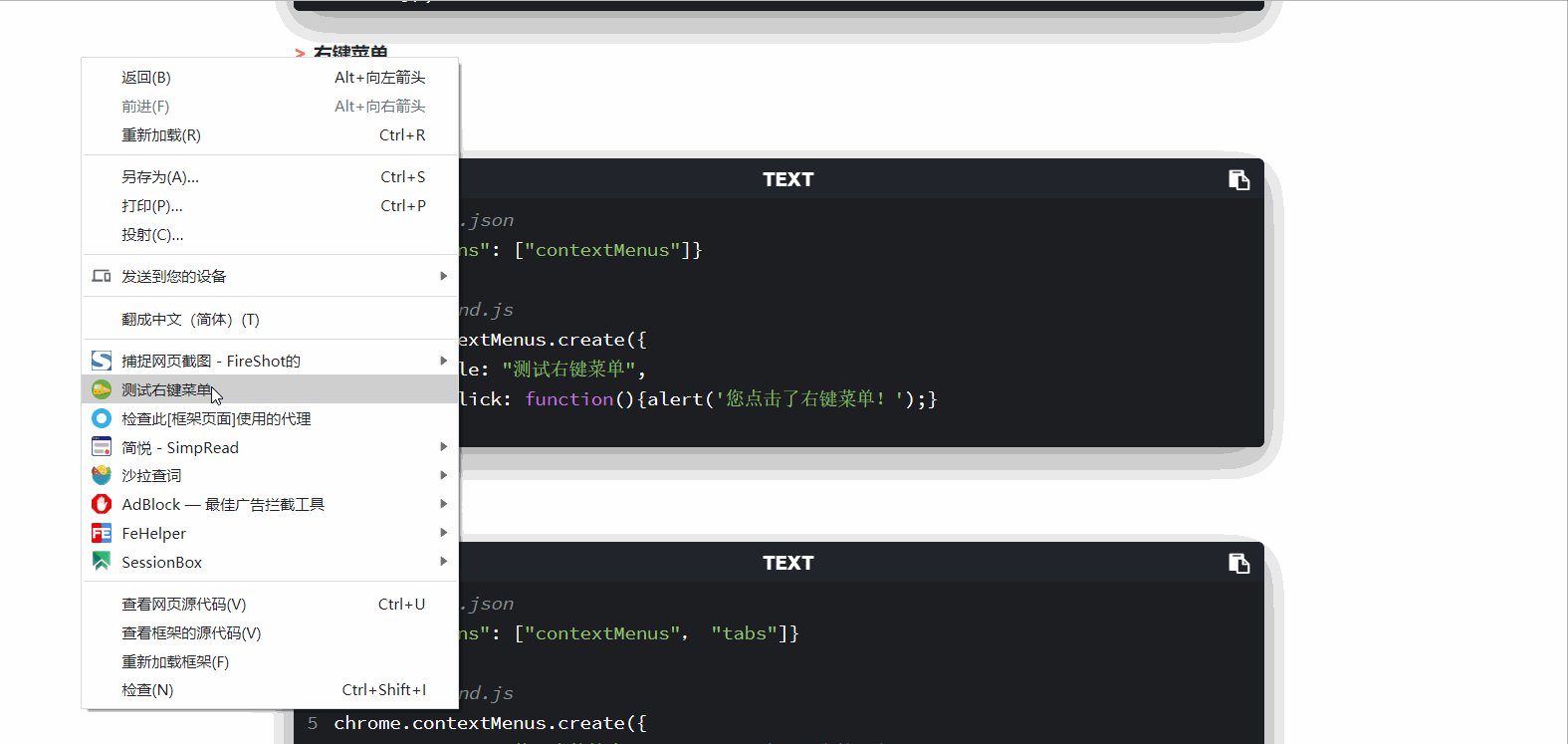
简单示例:
// manifest.json
{"permissions": ["contextMenus"]}
// background.js
chrome.contextMenus.create({
title: "测试右键菜单",
onclick: function(){alert('您点击了右键菜单!');}
});
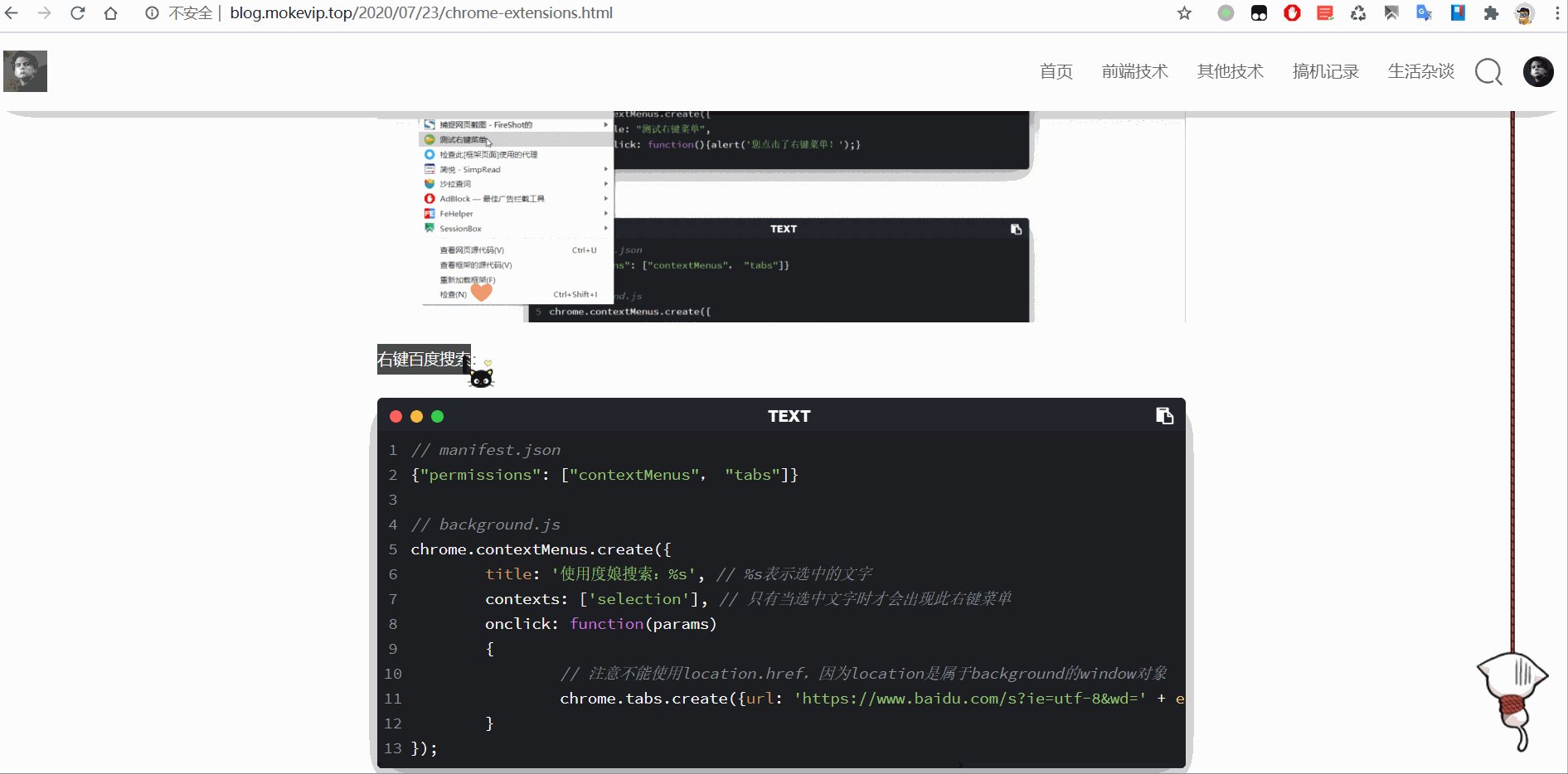
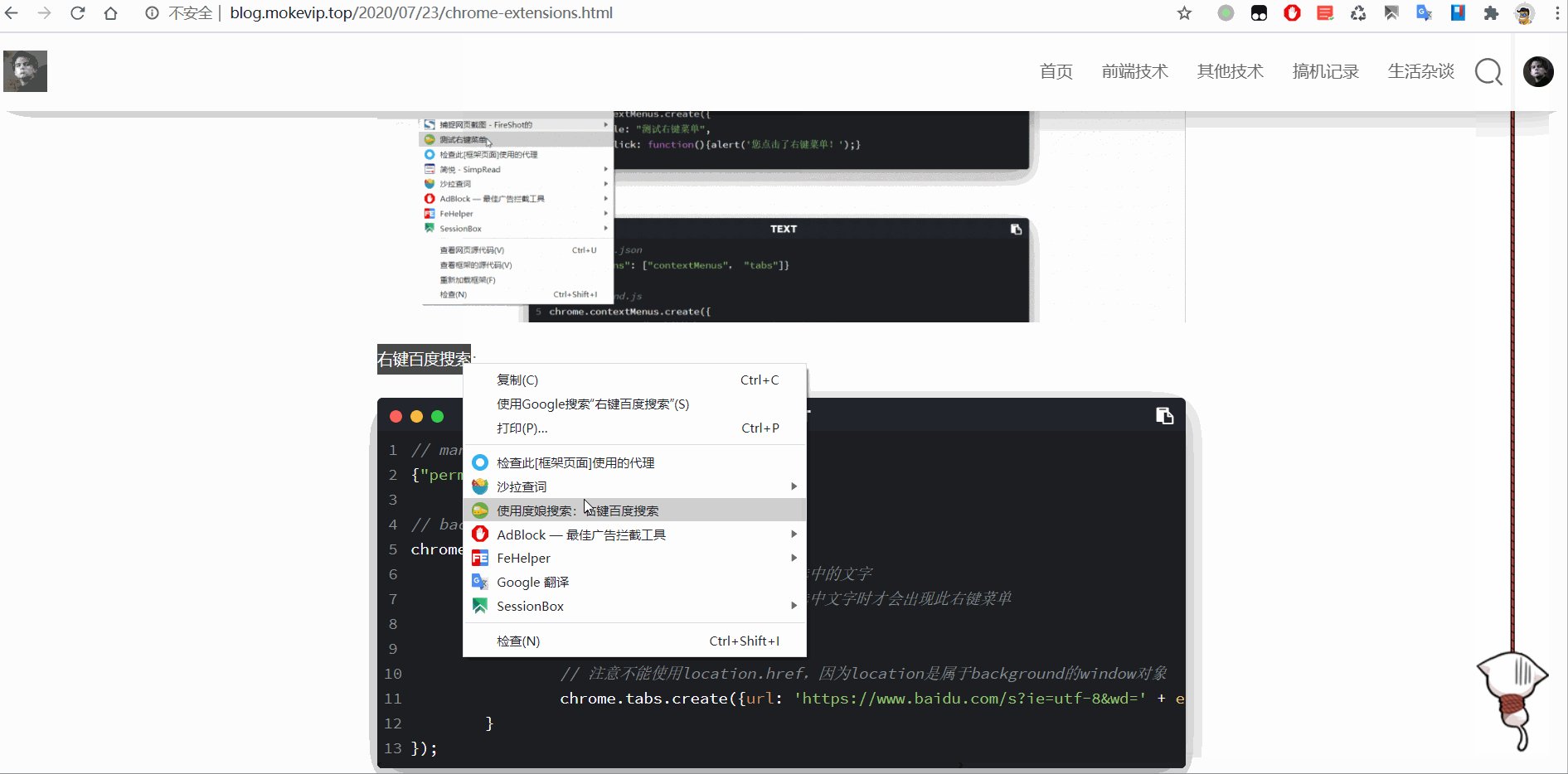
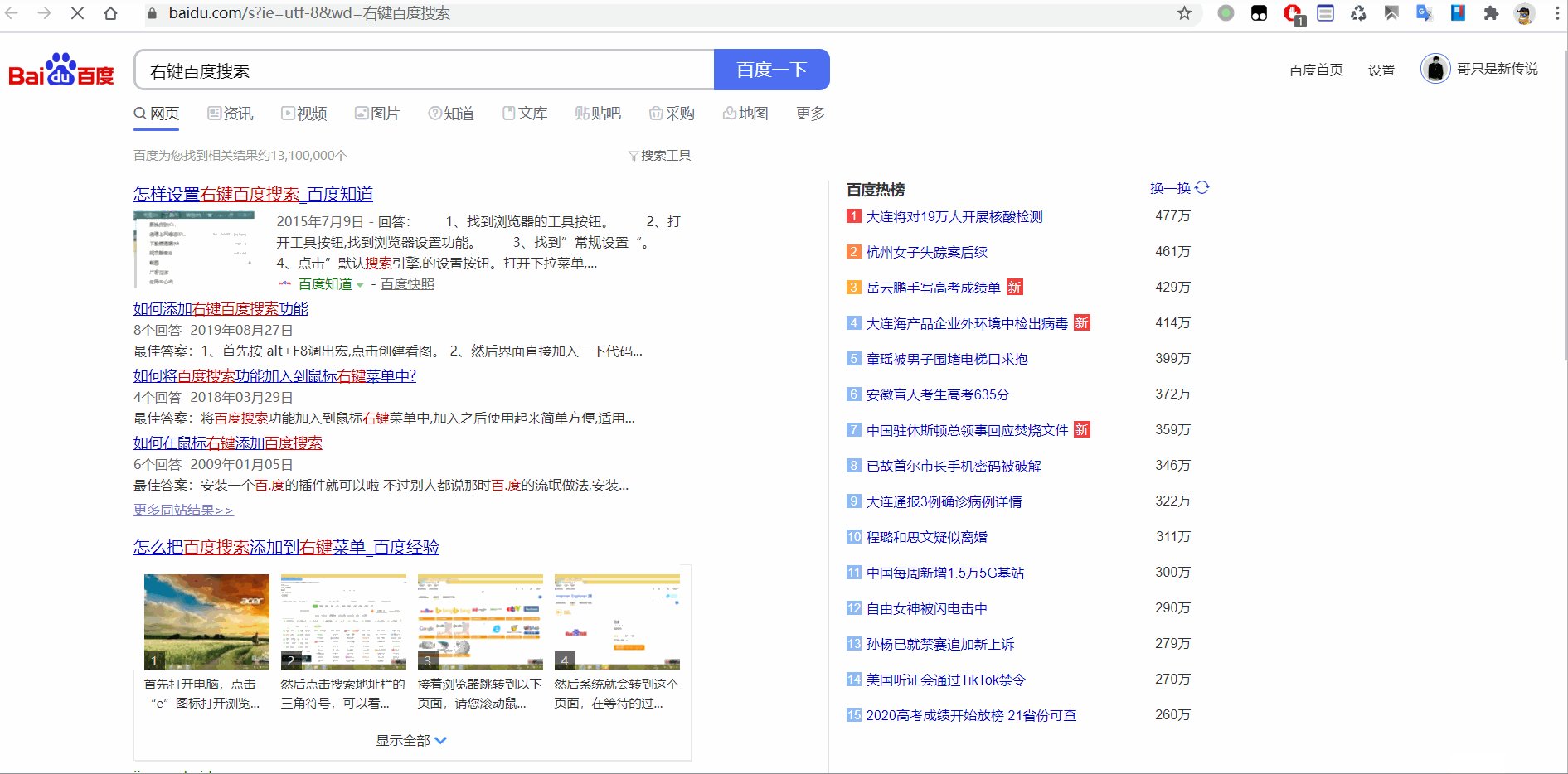
右键百度搜索:
// manifest.json
{"permissions": ["contextMenus", "tabs"]}
// background.js
chrome.contextMenus.create({
title: '使用度娘搜索:%s', // %s表示选中的文字
contexts: ['selection'], // 只有当选中文字时才会出现此右键菜单
onclick: function(params)
{
// 注意不能使用location.href,因为location是属于background的window对象
chrome.tabs.create({url: 'https://www.baidu.com/s?ie=utf-8&wd=' + encodeURI(params.selectionText)});
}
});
常用配置,完整API参见:https://developer.chrome.com/extensions/contextMenus
chrome.contextMenus.create({
type: 'normal', // 类型,可选:["normal", "checkbox", "radio", "separator"],默认 normal
title: '菜单的名字', // 显示的文字,除非为“separator”类型否则此参数必需,如果类型为“selection”,可以使用%s显示选定的文本
contexts: ['page'], // 上下文环境,可选:["all", "page", "frame", "selection", "link", "editable", "image", "video", "audio"],默认page
onclick: function(){}, // 单击时触发的方法
parentId: 1, // 右键菜单项的父菜单项ID。指定父菜单项将会使此菜单项成为父菜单项的子菜单
documentUrlPatterns: 'https://*.baidu.com/*' // 只在某些页面显示此右键菜单
});
// 删除某一个菜单项
chrome.contextMenus.remove(menuItemId);
// 删除所有自定义右键菜单
chrome.contextMenus.removeAll();
// 更新某一个菜单项
chrome.contextMenus.update(menuItemId, updateProperties);文章到这里就暂时告一段落,其实chrome扩展可以做的还有很多,包括很多chrome提供的api都还没有讲到,后面会继续更新,希望大家可以持续关注。
参考文档: